Ein guter Einstieg ist bei einer Präsentation das A und O. Bei einer Live-Präsentation vor Publikum kann dieser Einstieg ein ansprechender Startbildschirm in Form eines Menüs sein. Dieses bietet auch die Möglichkeit, mehrere Projekte miteinander zu verknüpfen und gezielt anzusteuern. Und so erstellen Sie eine PC-Präsentation mit Menü in DiaShow 10 Ultimate oder Stages:
![]()
In diesem Beispiel gibt es drei einzelne mit DiaShow oder Stages erstellte Präsentationen zu den Bereichen Rückblick, Gegenwart, Ausblick. (Hier können Sie die DiaShow 10 Ultimate kostenlos testen). Benötigt wird dafür nur eine einfache Menü-Seite, bei der die drei Präsentationen aufgeführt sind.
![Präsentation mit Menü - Entwicklermodus aktivieren]()
Um ein eigenes Menü gestalten zu können, wechseln Sie unter > Extras > Programmeinstellungen in den > Entwicklermodus. Nach Programmneustart geht es über > Assistenten > Menü-Assistent direkt zu diesem. Im Menü-Assistenten kann nun nicht nur ein vorhandenes Design gewählt und bearbeitet werden, sondern auch ein eigenes Design erstellt werden. (Wer keine eigenen Menüs gestalten möchte, braucht nicht in den Entwicklermodus zu wechseln.)
Der Menü-Assistent
![Präsentation mit Menü - Menü-Assistent öffnen]() Fügen Sie im Menü-Assistenten über das Plus-Zeichen Ihre Präsentationen hinzu. Nun kann aus den vorhandenen Menü-Vorlagen gewählt werden und diese bei Bedarf auch über den Button unten rechts bearbeitet werden.
Fügen Sie im Menü-Assistenten über das Plus-Zeichen Ihre Präsentationen hinzu. Nun kann aus den vorhandenen Menü-Vorlagen gewählt werden und diese bei Bedarf auch über den Button unten rechts bearbeitet werden.
Im Vorlagen-Editor
![Präsentation mit Menü - Vorlage erstellen im Vorlagen-Editor]() Ich wähle „Neue Vorlage“.
Ich wähle „Neue Vorlage“.
Eine leere Vorlage öffnet sich im Vorlagen-Editor.
Die Größe wird – passend für 16:9 – auf 30 cm x 16,88 cm gesetzt.
Entweder verwenden Sie eine Hintergrundfarbe oder ein Hintergrundbild, wie in diesem Beispiel.
Das Bild kann mit einer Transparenz versehen werden.
Um die Präsentations-Elemente besser positionieren zu können, lassen sich Hilfslinien für die Ansicht aktivieren.
![Präsentation mit Menü - Menü erstellen im Vorlagen-Editor]()
Klicken Sie das „Viereck-mit-Play“-Symbol an und ziehen Sie dann mit der Maus einen Platzhalter für Ihre Projekte auf dem Menüfeld auf.
Die Schriftart und Schriftfarbe können Sie für jedes Element anpassen, ebenso können Sie Bild- und Schrift-Effekte nutzen.
Für die Projekte habe ich die Effekte „Masken – abgerundet“, „Kontur“ (innen) und „Schatten“ kombiniert. Die Beschriftungen werden ebenfalls mit Schatten-Effekt angezeigt.
Nehmen Sie zunächst die Gestaltung für ein Objekt vor und kopieren Sie dieses (per Rechtsklick „kopieren“ und „einfügen“), um Zeit zu sparen.
Unten links im Vorlagen-Editor finden Sie eine Vorschau, mit der Sie Ihre Änderungen sofort überprüfen können.
![Präsentation mit Menü - Menü-Vorlage speichern]() Wenn das Menü fertig gestaltet ist, speichern Sie dieses unter > Datei > Speichern > Benutzervorlage.
Wenn das Menü fertig gestaltet ist, speichern Sie dieses unter > Datei > Speichern > Benutzervorlage.
Gespeichert wird eine Menü-Vorlage als .ssm-Datei. (Das Standardverzeichnis ist > C > Benutzer > Ihr Anmeldename > AppData > Roaming > AquaSoft > DiaShow 10 > Presets >MenuWizard)
Schließen Sie nach dem Speichern den Vorlagen-Editor.
Um Geschwindigkeitseinbußen zu vermeiden, vergessen Sie bitte nicht, nach der Menüerstellung den Entwicklermodus wieder zu verlassen.
Sie befinden sich jetzt wieder im Menü-Assistenten und sollten ihr selbst erstelltes Menü in den Vorlagen ganz unten bei „Benutzervorlagen“ zur Auswahl finden. Klicken Sie dieses an.
Ablauf testen
![Präsentation mit Menü - Menü anpassen im Menü-Assistenten]() Stellen Sie jetzt noch die Auflösung des Menüs für die PC-Präsentation ein – ich wähle hier 1920×1080 (siehe Bild links).
Stellen Sie jetzt noch die Auflösung des Menüs für die PC-Präsentation ein – ich wähle hier 1920×1080 (siehe Bild links).
Über das Play-Symbol oben in der Toolbar können sie das Menü und den gesamten Präsentationsablauf testen. Klicken Sie ein Projekt auf dem Menü an, um es zu starten. Mit der ESC-Taste kommen Sie zurück zum Menü.
Das so gestaltete Menü mit den verknüpften Präsentationen können Sie sich für eine spätere Überarbeitung abspeichern. Gehen Sie dafür auf > Datei > Menü speichern unter. Gespeichert wird diese Menü-Zusammenstellung in Form einer adl-Datei. Wählen Sie einen beliebigen Speicherort (zum Beispiel bei Ihren DiaShow-Projektdateien (ads)).
Was passiert, wenn eine Präsentation zu Ende ist?
Nehmen wir an, wir starten die Präsentation „Rückblick“. Was passiert, wenn die Präsentation zu Ende gespielt wurde?
Das entscheidet jeweils die Einstellung bei jeder Präsentation unter > Projekt > Einstellungen > Ablauf.
Wählen Sie dort „Sofort beenden“, um nach Ende der Präsentation wieder zum Menü zu kommen. Jetzt können Sie manuell das zweite Projekt starten.
PC-Präsentation mit Menü exportieren
Klappt alles wie es soll? Dann können Sie die komplette Präsentation mit Menü ausgeben und auf dem Rechner speichern (ohne Brennen). Klicken Sie dafür oben in der Toolbar auf das Exportieren-Symbol.
![Präsentation mit Menü - Export]() Nach „Weiter“ treffen Sie auf dieses Dialogfenster:
Nach „Weiter“ treffen Sie auf dieses Dialogfenster:
![Präsentation mit Menü - Export weiter]() Entfernen Sie den Haken bei „Projekt brennen“.
Entfernen Sie den Haken bei „Projekt brennen“.
Wählen Sie „Projekt in ein Verzeichnis kopieren“ und geben Sie einen Speicherort an.
Gehen Sie in die „Erweitert“-Einstellungen. Aktivieren Sie den Haken bei „Player kopieren“.
(Bei Bedarf können Sie auch die Schriftarten „mitnehmen“.)
> Weiter – am von Ihnen gewählten Zielverzeichnis wird nun ein Ordner erstellt.
Dieser Ordner enthält die drei Projekte mit allen Inhalten, das Menü sowie einen 64-bit-Player und einen 32-bit-Player. Ihre Präsentation starten Sie mit der „Start.exe“.
Die so archivierte Präsentation mit Menü können Sie nun zum Beispiel auf einen USB-Stick kopieren und auch auf einem Windows-Rechner abspielen, auf dem DiaShow bzw. Stages nicht installiert sind.
Nützliche Links:
Note: There is a rating embedded within this post, please visit this post to rate it.

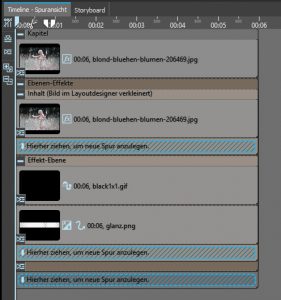
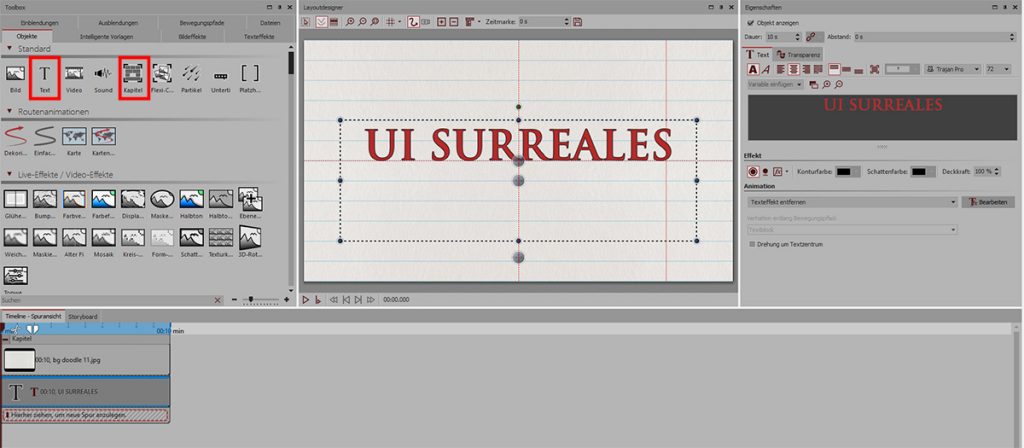
 Ziehen Sie ein Kapitel-Objekt aus der Toolbox in die Timeline.
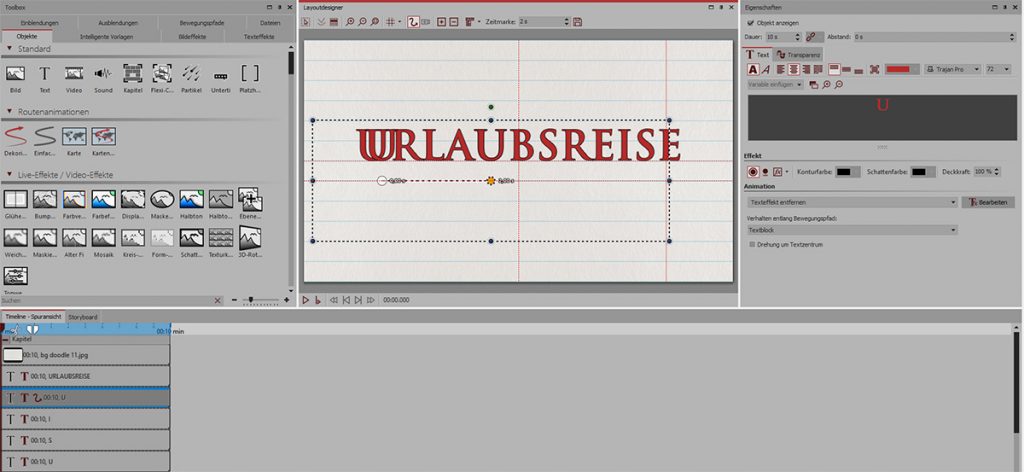
Ziehen Sie ein Kapitel-Objekt aus der Toolbox in die Timeline. Nun wird das Bild mit den Masken belegt. Nur die Teile werden später sichtbar werden, die jetzt mit den Masken überlagert werden.
Nun wird das Bild mit den Masken belegt. Nur die Teile werden später sichtbar werden, die jetzt mit den Masken überlagert werden. Noch wirkt im Layoutdesigner alles etwas „milchig“. Aktivieren Sie in den Eigenschaften des Masken-Effektes den Haken bei „Alphakanal“.
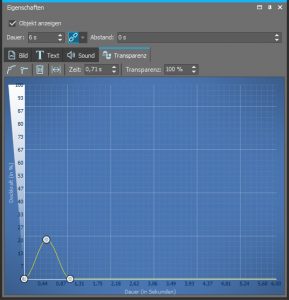
Noch wirkt im Layoutdesigner alles etwas „milchig“. Aktivieren Sie in den Eigenschaften des Masken-Effektes den Haken bei „Alphakanal“. Alle drei Masken erhalten die Einblendung „Wischen“. Das „Wischen“ wird das eigentliche Bild sichtbar machen.
Alle drei Masken erhalten die Einblendung „Wischen“. Das „Wischen“ wird das eigentliche Bild sichtbar machen.