Dieses kostenlose Update ist mit 36 neuen Funktionen und Verbesserungen richtig dick geworden. Besitzer von DiaShow 11 und Stages 11 können sich also richtig auf das Erstellen der Sommer-Urlaubs-Diashow freuen.
Eine ausführliche Liste der Änderungen finden Sie in der Versionsgeschichte, die wichtigsten davon werden im Folgenden näher beschrieben:
Videoschnitt
In diesem Update haben wir besonderen Augenmerk auf die Verbesserungen beim Videoschnitt gelegt. Das beginnt bei der Thumbnaildarstellung in der Timeline, geht über neue Tastenkürzel, zu Verbesserungen im Layoutdesigner bis zu reduziertem Speicherverbrauch.
![]() Soundaufnahme-Objekt
Soundaufnahme-Objekt
Beginnen wir bei der Nachvertonung. Wenn Sie beispielsweise Teile von Videos besprechen möchten, finden Sie in der Toolbox einen neuen Objekt-Typus, ein Aufnahme-Objekt, mit dem Sie nun Ton aufnehmen können. Damit ist es möglich, einen Sound direkt in der Timeline aufzunehmen bzw. den Sound-Assistenten direkt aufzurufen. Das Ergebnis nach der Aufnahme ist ein Soundobjekt in der Timeline. Vorher ging das nur über einen kleinen Umweg mit dem vorhandenen Sound-Objekt oder über Sprachkommentare von Bildern.
Ziehen Sie einfach das Soundaufnahme-Objekt in die Timeline. Falls Sie Ihr Projekt noch nicht gespeichert haben, müssen Sie das zunächst tun, damit die Sounddateien im richtigen Verzeichnis abgelegt werden. Alternativ kann auch ein eigener Ordner für das Speichern der Sounddateien festgelegt werden.
Hinweis: Die Soundaufnahme-Funktionen gibt es ab DiaShow Ultimate. Nutzer von DiaShow Premium finden im Kundenlogin günstige Upgrademöglichkeiten.
Videothumbnails schneller und konfigurierbar
Bis Version 9 waren Videos nicht sofort also solche in der Timeline zu erkennen. In Version 10 erkannte man sie auf einen Blick, da die Video-Objekte Videothumbnails bekamen, und sich so deutlich von einfachen Bildern unterscheiden ließen. Seit Version 10 war es dann auch möglich, den Timeline-Zoom auf Frame-Ebene zu vergrößern, was den framegenauen Schnitt anhand der Videovorschaubildchen erlaubte.
Da aber manch einer die mehr oder weniger große Anzahl an Videothumbnails bzw. deren Neuberechnung bei Längenänderung etc. als störend empfindet, lassen wir Ihnen in DiaShow 11 und Stages 11 ab sofort die Wahl:
![]()
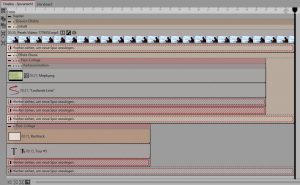
Unter > Extras > Programmeinstellungen > Timeline > Videothumbnails können Sie nun wählen, wie Sie die Videothumbnails sehen möchten:
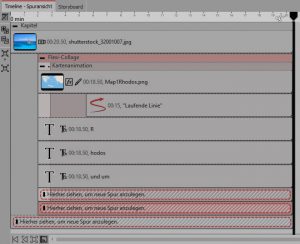
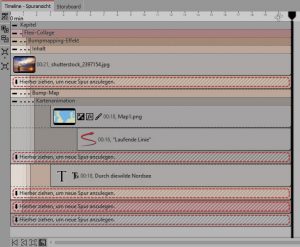
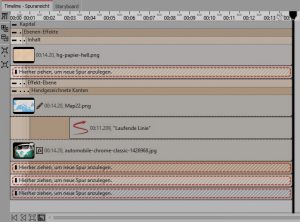
- Einfach
- Am Anfang und am Ende
- Vollständig
- Vollständig, mit Anfang und Ende
Wie gefällt es Ihnen denn am besten? Anwendern, mit in die Jahre gekommenen Rechnern, empfehlen wir Variante 2. Bislang haben Sie Variante 3 gesehen, ab Version 11.5 ist Variante 4 die Standardeinstellung. Bei beiden sind alle Thumbnails zu sehen, aber bei der neuen wissen Sie exakt, mit welchem Bild Ihr Video enden wird.
Generell hat sich in diesem Update die Geschwindigkeit bei der Videothumbnail-Berechnung deutlich erhöht bzw. wurde besser in der Hintergrund verlagert, sodass Sie flüssig arbeiten können, während die Berechnung noch läuft. Dabei hilft auch die Optimierung, dass das erste und letzte Thumbnail schneller erstellt werden, als die Mitte, sodass Sie die Schnittkanten eines Videos sofort gut sehen können.
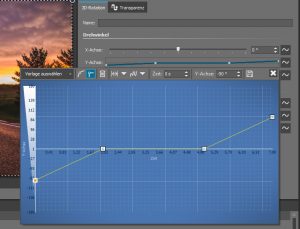
Aktuelles Video-Bild beim Kameraschwenk
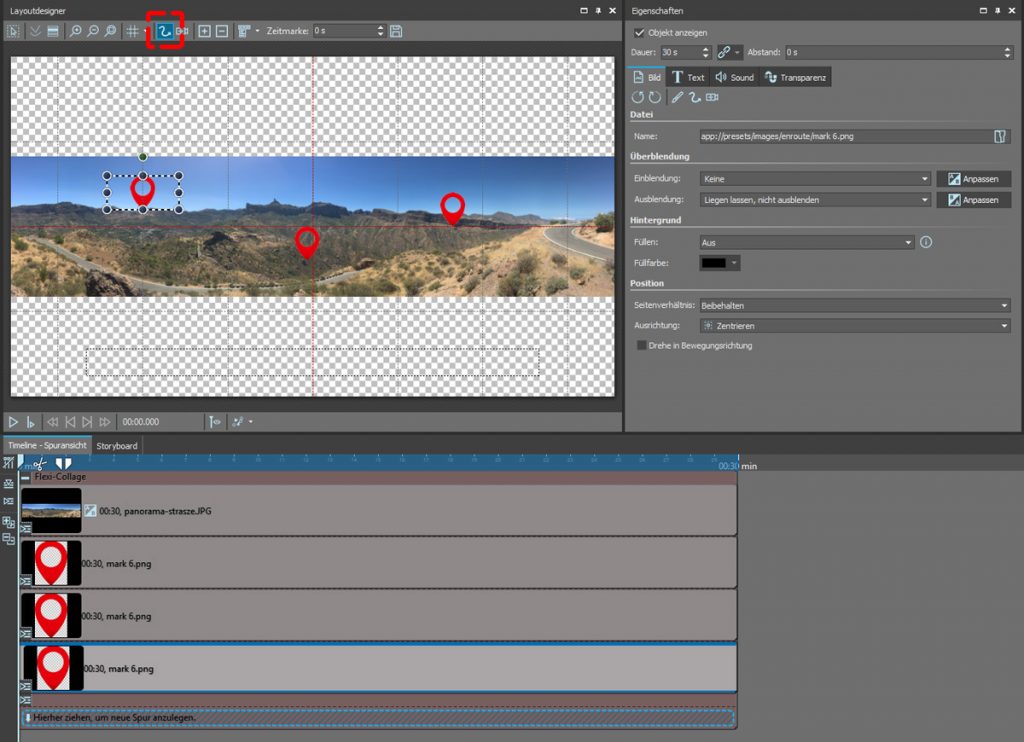
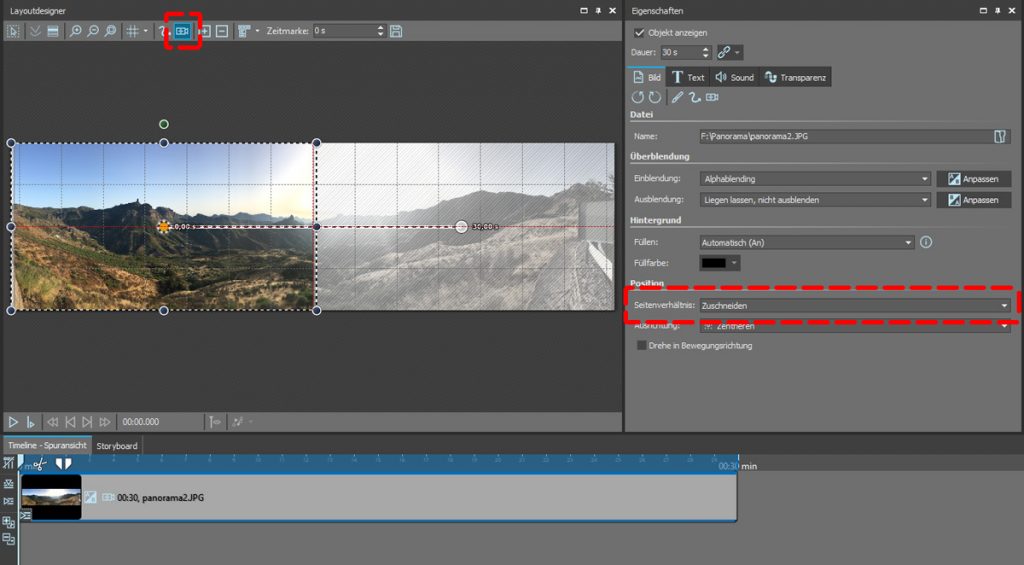
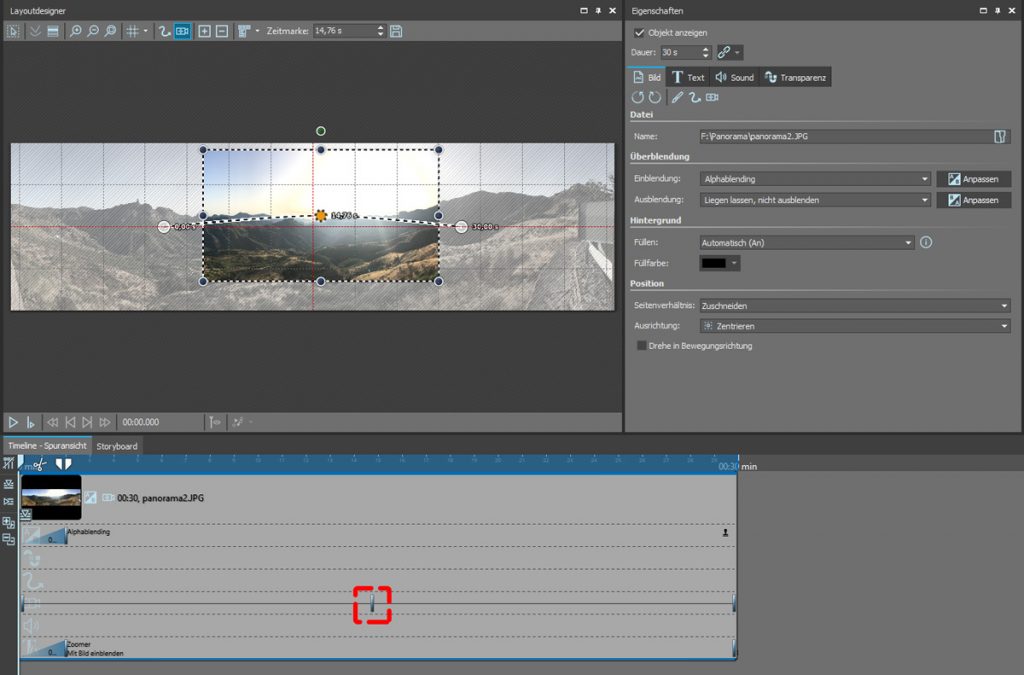
Wenn Sie ein Video mit einem Zoom bzw. Kameraschwenk versehen, gab es bisher immer nur den ersten Videoframe zu sehen. Mit dem Sommer-Update sehen Sie im Layoutdesigner ab sofort das Videobild, das zum jeweilgen Marken-Zeitpunkt aktuell ist. So lässt sich ein bewegliches Motiv besser mit der virtuellen Kamera verfolgen.
Videoschnitt – neues Verhalten und neues Tastenkürzel
AquaSoft erleichtert mit einem neuen Tastaturbefehl den Videoschnitt in DiaShow und Stages: Markieren Sie das zu schneidene Objekte und platzieren Sie den Playhead an der Schnittstelle. Drücken Sie den Buchstaben „t“ auf der Tastatur. Weiterhin ist das Schneiden auch per Klick auf das Scherensymbol möglich.
Mit den Pfeiltasten (links/rechts) lässt sich der Playhead ein Frame weiter bewegen.
Dazu ist jetzt nach dem Schneiden eines Videos der hintere Teil selektiert. Weil man meist von links nach rechts seine Show erstellt und nicht von hinten nach vorn, spart man damit idealerweise bei jedem Schnitt einen Klick.
Videoschnittoptimierungen
Weitere kleine Änderungen, die Sie sicherlich zu schätzen wissen werden: Beim Schneiden von Videos oder anderen Objekten bleiben deren Keyframespuren (nur Stages) aufgeklappt, wenn sie das vorher waren. Zudem werden bei Bewegungspfaden, Kameraschwenks, Transparenzkurven etc. beim Schnitt keine neuen Punkte mehr hinzugefügt, wenn sie optisch keine Auswirkungen hätten.
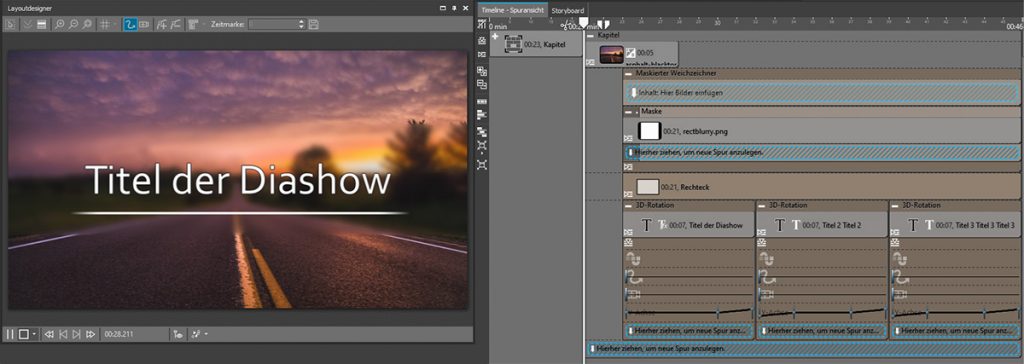
Timeline-Ausschnitt
Beim Schneiden und Entfernen von Objekten behält die Timeline jetzt immer ihren Ausschnitt und bewegt sich nicht mehr unnachvollziehbar nach links.
Eine weitere Änderung werden Sie im Verhalten der Timeline bemerken, wenn Objekte entfernt werden, die links über den Timeline-Rand ragen. Die Timeline zeigt das danach markierte Folge- Objekt ab sofort mit einem kleinen Teil des Vorgänger-Objektes am linken Rand. Das hat den Vorteil, dass Sie sich besser orientieren können und der Playhead für das „Abspielen ab hier“ besser kurz vor das markierte Objekt gesetzt werden kann.
![]()
Gif – Zum Abspielen anklicken.
![]() Chromakey-Effekt mit mehr Optionen
Chromakey-Effekt mit mehr Optionen
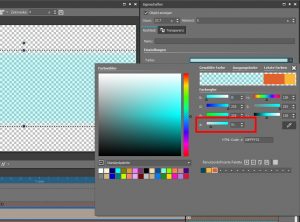
Mit dem Chromakey-Effekte lassen sich Farben freistellen z.B. bei Greenscreen-Aufnahmen der grüne Hintergrund entfernen. Im Chromakey-Effekt befinden sich jetzt 5 verschiedene Modi. So können Sie ab sofort auswählen, nach welchem Farbmodell gearbeitet werden soll. Je nach gewähltem Modus, verändern sich die Einstellungsmöglichkeiten. Welcher Modus am besten passt, hängt von Ihrem Ausgangsmaterial ab. Je nach Farbmodell unterscheiden sich die Nachbarschaften von Farben, sodass sie sich unterschiedlich gut separieren lassen.
Neben „Toleranz“ und „Übergang“ können nun auch Schwellenwerte gesetzt werden, welche ein genaueres Freistellen an den Übergängen ermöglichen. So ist es möglich Stellen komplett transparent zu machen, die nur teilweise sichtbar sind (unterer Schwellenwert) oder sie komplett undurchsichtig zu machen, die sonst schon eine leichte Transparenz aufweisen würden (oberer Schwellenwert).
Im Effekt können jetzt sogar bis zu vier Referenzfarbtöne gleichzeitig via Pipette aus dem Bild oder Video genommen werden. Hierbei ist zu beachten, dass die Tolerenz bei immer mehr Farbtönen oftmals zu stark wirkt. Über die Transparenz der einzelnen Key-Farben lässt sich die Toleranz für die einzelnen Farbtöne reduzieren.
Über „Ausgabe“ können Sie wählen, welches Ergebnis Sie im Layoutdesigner angezeigt haben möchten: das Bild (wie bisher), die Chroma-Key-Maske oder die Farbdifferenz. So können Sie Ihren Effekt differenzierter beurteilen und abstimmen. Wechseln Sie zum Beispiel in den Ausgabe-Modus „Maske“, um die beste Einstellung für die Schwellenwerte zu finden, da hier „dunkle Flecken“ sofort zu sehen sind. Meist werden Sie den Ausgabemodus danach wieder auf „Bild“ umstellen.
Der Modus „Farbdifferenz“ zeigt Ihnen, was der Chroma-Key-Effekt intern sieht, nämlich die Differenz zwischen der Key-Farbe und Ihrem Bild. Je kleiner die ist (dunkler), desto eher wird die Stelle transparent werden. Über die neuen Regler mit denen Sie die Gewichtung der einzelnen Farbkomponenten einstellen können, können Sie nun so justieren, dass die wegzuschneidenden Stellen möglichst dunkel erscheinen und die zu behaltenen Farben möglichst hell. Auch hier stellen Sie die Ausgabe danach wieder auf „Bild“ um.
![]()
Gif – Zum Abspielen anklicken
Hinweis: Den Chromakey-Effekt gibt es nur in Stages
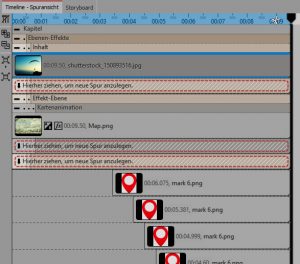
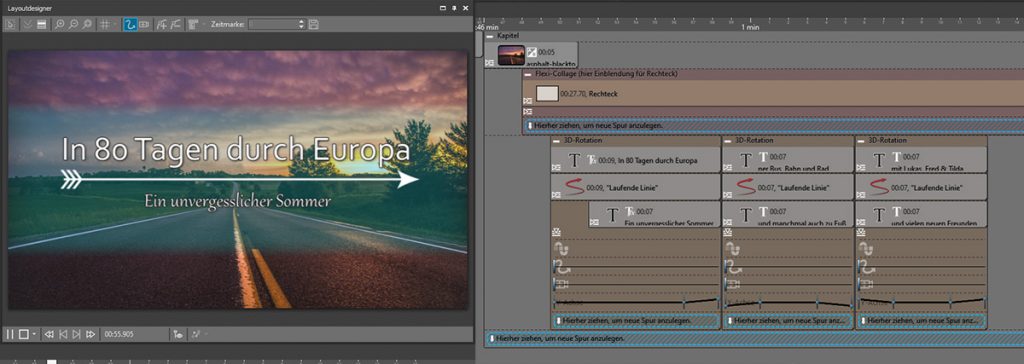
Kapitel springen
Auch beim Springen zu einem Kapitel-Anfang oder – was seit diesem Update nun auch möglich ist – zu einem Kapitel-Ende ist jetzt der Kontext besser erkennbar.
Markieren Sie zunächst ein Objekt eines Kapitels. Nutzen Sie nun die entsprechenden Buttons am unteren Timeline-Rand, geht die Timeline an den zugehörigen Kapitelanfang und zeigt links davon noch ein Stück des Vorgänger-Objekts bzw. geht die Timeline an das zugehörige Kapitelende und zeigt rechts davon noch ein Stück des Nachfolge-Objekt (so vorhanden).
Effekte
Weichzeichner
Beim Weichzeichner gab es einige Verbesserungen. Bei den Live-Effekten (Weichzeichner, maskierter Weichzeichner, Schatten) ist der Weichzeichner nun nicht mehr auflösungsabhängig, d.h. die Weichzeichnungsstärke sieht auf jeder Ausgabeauflösung (ob 4K oder DVD) ähnlich aus. Zudem ist der Verlauf zwischen 0% und 100% Weichzeichnungstärke nun linear. Eventuell müssen Projekte hier etwas nachjustiert werden.
![]() Eine weitere Möglichkeit, ein Bild weichzuzeichnen, finden Sie schon immer in der integrierten Bildbearbeitung (Bildeditor). Neu hinzugekommen ist hier die Option, einen Sicherheitsrand hinzuzufügen, sodass der Weichzeichner am Rand nicht abgeschnitten wird, sondern weich ausläuft. Das ist z.B. bei Grafiken sehr nützlich, die Sie als Partikel verwenden, bei Hintergrundbildern aber eher nicht zu empfehlen. Früher konnten durch den Weichzeichner dunkle Kanten an transparenten Stellen in Bildern auftreten, das geschieht nun nicht mehr.
Eine weitere Möglichkeit, ein Bild weichzuzeichnen, finden Sie schon immer in der integrierten Bildbearbeitung (Bildeditor). Neu hinzugekommen ist hier die Option, einen Sicherheitsrand hinzuzufügen, sodass der Weichzeichner am Rand nicht abgeschnitten wird, sondern weich ausläuft. Das ist z.B. bei Grafiken sehr nützlich, die Sie als Partikel verwenden, bei Hintergrundbildern aber eher nicht zu empfehlen. Früher konnten durch den Weichzeichner dunkle Kanten an transparenten Stellen in Bildern auftreten, das geschieht nun nicht mehr.
![]() Maske (Bildbearbeitung)
Maske (Bildbearbeitung)
Bei Masken in der Bildbearbeitung kann nun entschieden werden, wie die Maske an die Bildproportionen angepasst wird. Bisher wurde immer „gestreckt“, neu ist nun proportional Zuschneiden und Verkleinern. Zudem kann der für das Maskieren zu verwendene Farbkanal gewählt werden, was nützlich ist, wenn man das „Eingehende Bild als Maske“ verwendet.
Hinweis: Die Live-Effekte und die erweiterte Bildbearbeitung gibt es ab DiaShow Ultimate.
Weiteres
Einheiten in Eingabefeldern
Seit Version 11 können Sie in vielen Eingabefeldern die Einheiten umstellen, z.B. von Sekunden in Millisekunden oder von Prozent in Promille. Diese Einstellung wird nun auch über einen Programm-Neustart erhalten, sodass Sie Ihre Lieblingseinheiten nicht immer neu einzustellen brauchen.
Hints bei Mausover
Die Hinweise, die Sie beim Überfahren von Objekten in der Programm-Oberfläche mit der Maus erhalten, können Sie nun gezielt aktivieren oder deaktivieren. Die Option finden Sie unter > Extras > Programmeinstellungen – getrennt nach > Benutzeroberfläche, > Storybooard und > Timeline. In diesem Update wurden außerdem einige neue Hints hinzugefügt, sowie direkte Ansprungstellen zur Hilfedatei in einige Dialoge integriert.
Mehr
An etlichen Stellen haben wir die Oberfläche etwas poliert, glatt gezogen und optimiert, sowie die Darstellung auf hochauflösenden Bildschirmen verbessert. Während Erweiterungspakete heruntergeladen werden, ist die Fortschrittsanzeige aussagekräftiger und der Download bei einigen Proxykonfigurationen sollte nun auf Anhieb funktionieren.
Update kostenlos
Für alle Besitzer von DiaShow 11 bzw. Stages 11 ist das Update kostenlos. Sie können die neue Version über die im Programm integrierte Updatefunktion installieren oder Sie laden es aus Ihrem Kundenlogin. Die kostenlose Testversion gibt es hier.















































 )
)






 Einige Funktionen, die gleich auf der Oberfläche ins Auge fallen möchte ich Ihnen in hier ganz kurz vorstellen – alle würden den Blogbeitrag sprengen. Nach und nach wird es aber weitere Artikel geben, in denen spezielle Features genauer unter die Lupe genommen werden.
Einige Funktionen, die gleich auf der Oberfläche ins Auge fallen möchte ich Ihnen in hier ganz kurz vorstellen – alle würden den Blogbeitrag sprengen. Nach und nach wird es aber weitere Artikel geben, in denen spezielle Features genauer unter die Lupe genommen werden.